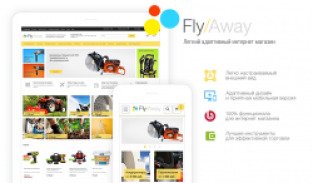
FlyAway 11 в 1: шаблон на 1С-Битрикс
АЛЬФА Системс
Рекомендуют
Рекомендуют
На основе 1 отзыва
1 отзыв
Регистрация не требуется
Похожее
Битрикс24 - сервис для автоматизации бизнеса
1С-Битрикс
Система управление сайтом (CMS) 1С-Битрикс
1С-Битрикс
1С: Отчетность - программа для Windows
Калуга-Астрал
1С: Деньги - программа для Windows
1С-СофтКлаб
Тетрадь-шаблон "Математические прописи" - тетрадь-шаблон
В. Федиенко, О. Черевко.















Анонимно
6 июня 2016 в 17:04
–